Claude AI를 이용해 웹페이지를 만드는 방법을 완전 초보자 기준으로 하나하나 차근차근 설명해 드릴게요. 이 글 하나만 읽으면, 별도의 개발 지식 없이도 Claude와 함께 나만의 웹사이트를 쉽게 만들어볼 수 있어요!

1. Claude AI란 무엇인가요?
Claude AI는 Anthropic에서 개발한 최신 인공지능 챗봇이에요. 자연어로 대화하듯 질문을 하면, 글쓰기, 코딩, 데이터 분석 등 다양한 작업을 도와줍니다. 특히 코딩 능력이 뛰어나서 웹사이트 제작도 아주 쉽게 할 수 있죠.
2. Claude AI 시작하기
2-1. 계정 만들기와 로그인
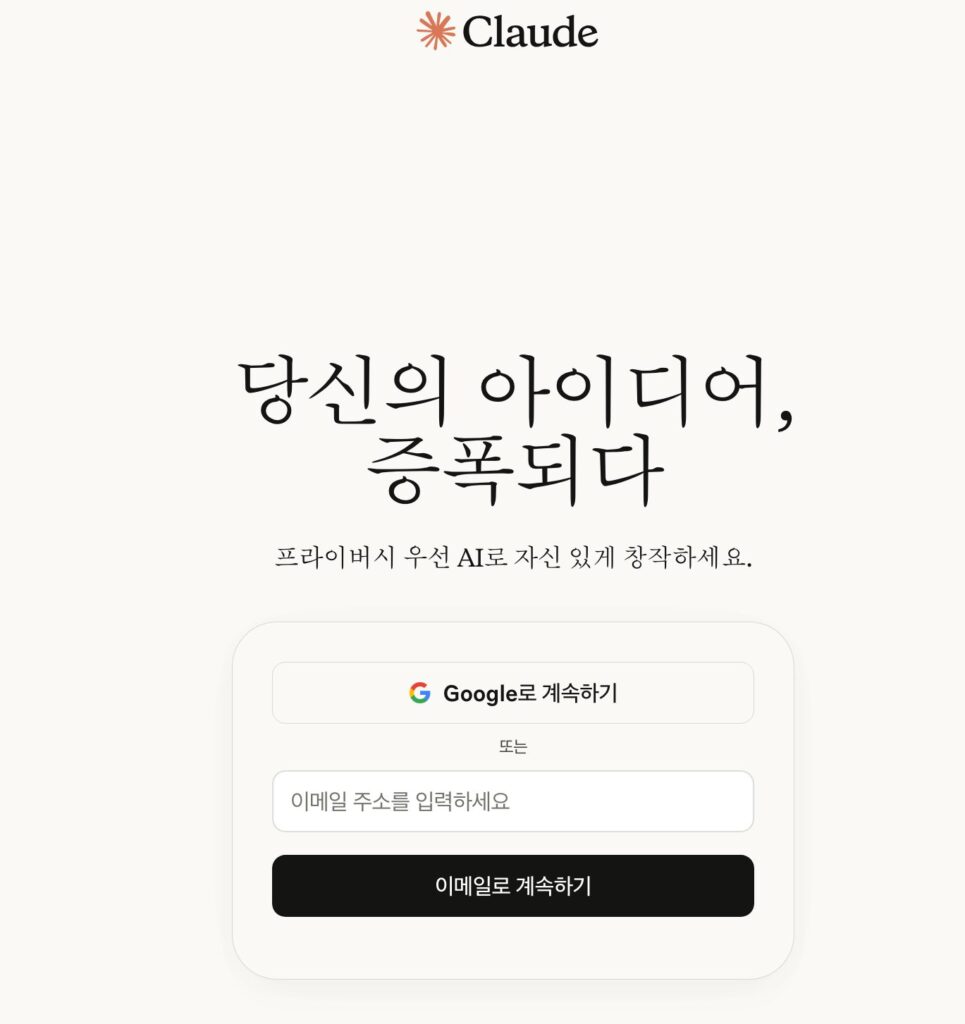
- Claude 공식 웹사이트 접속
- 회원가입 진행
- 이메일, 비밀번호 입력 또는 구글 계정으로 간편 가입 가능해요.
- 이메일 인증이 필요할 수 있으니, 받은 메일함도 꼭 확인하세요.
- 저는 구글 계정으로 간편하게 가입하였어요!
- 로그인
- 가입한 계정 정보로 로그인하면 바로 Claude의 대화창이 열립니다.

3. Claude 기본 인터페이스 살펴보기
- 채팅창: 중앙에 위치, 질문이나 요청을 입력하는 곳이에요.
- 새로운 채팅: 여러 작업을 동시에 진행할 수 있어요.
- 대화 기록: 좌측에서 이전 대화 내용을 확인할 수 있습니다.
- 아티팩트(Artifact) 창: Claude가 만든 웹페이지 결과물을 바로 볼 수 있는 창이에요.

4. Claude로 웹페이지 만들기 A to Z
4-1. 웹페이지 제작 준비
- 아티팩트 기능 활성화
- 프로필 메뉴 → ‘피처 프리뷰’ → ‘아티팩트’ 기능을 ‘ON’으로 설정하세요.
- 이 기능을 켜야 Claude가 만든 웹페이지 결과물을 실시간으로 볼 수 있어요.
4-2. 프롬프트 작성하기 (Claude에게 요청하기)
Claude는 ‘프롬프트’라고 부르는 요청 문장을 입력하면 그에 맞는 코드를 만들어줘요.
초보자 팁:
- 구체적으로 원하는 웹사이트의 목적, 분위기, 색상, 구성 요소(예: 소개, 갤러리, 문의 폼 등)를 써주세요.
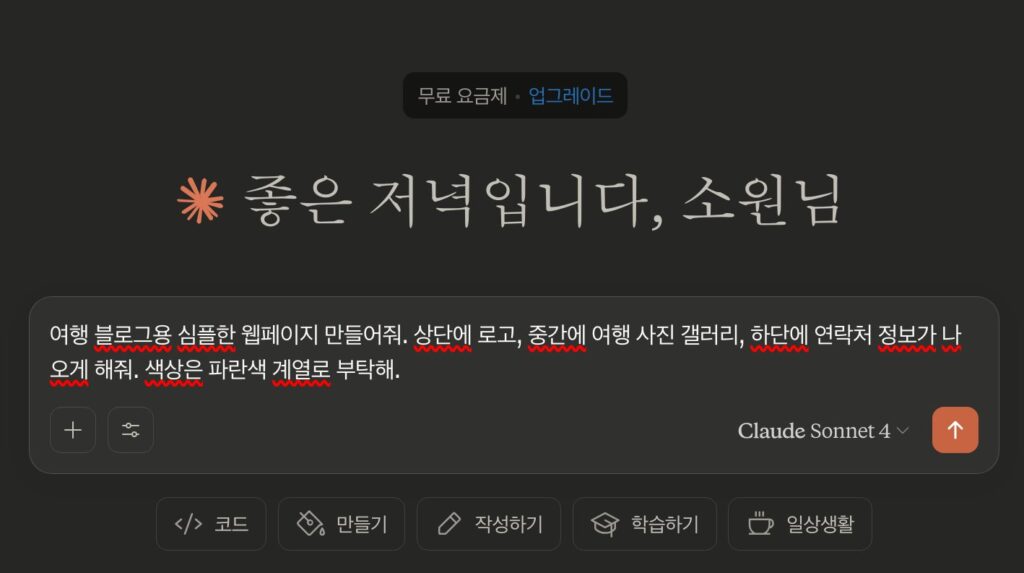
- 예시:
“여행 블로그용 심플한 웹페이지 만들어줘. 상단에 로고, 중간에 여행 사진 갤러리, 하단에 연락처 정보가 나오게 해줘. 색상은 파란색 계열로 부탁해.”
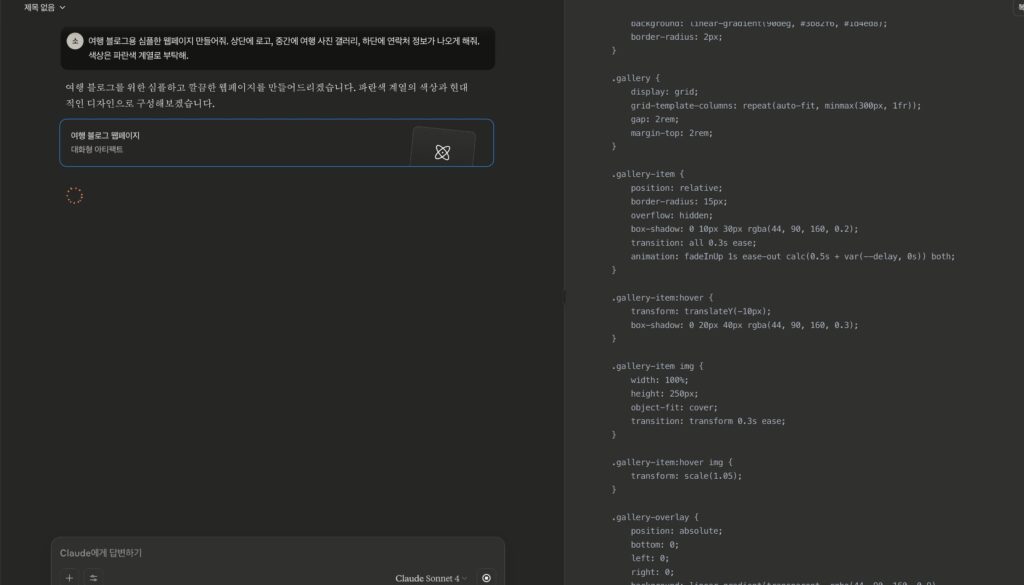
4-3. 코드 생성 및 결과 확인
- Claude가 HTML, CSS, JavaScript 코드 전체를 만들어주고, 아티팩트 창에 바로 웹페이지 미리보기가 나와요.
- 코드가 마음에 들지 않으면 “배경색을 바꿔줘”, “사진 갤러리 크기를 키워줘” 등 추가 요청도 자유롭게 할 수 있어요.
4-4. 코드 다운로드 및 실제 웹사이트로 배포하기

- 코드 복사
- 아티팩트 창에서 ‘코드 보기’ 버튼을 누르면 Claude가 만든 코드를 확인할 수 있어요.
- 전체 코드를 복사하세요.
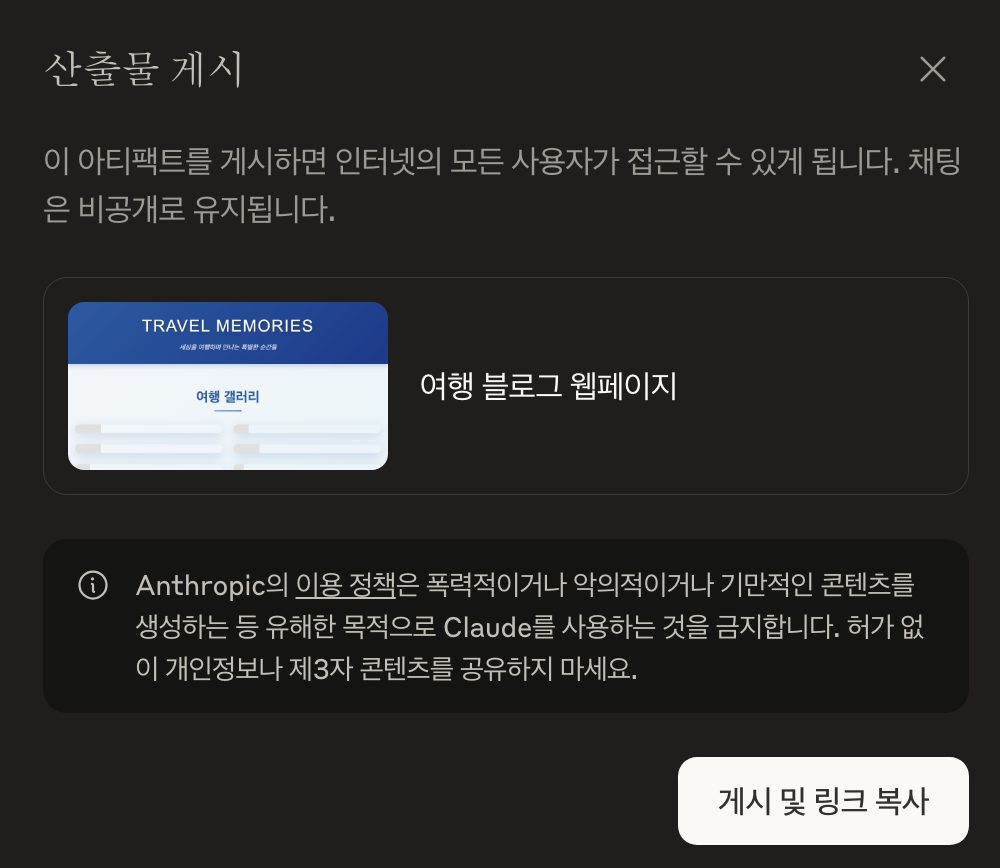
- 소스 다운로드 또는 게시하기
- 우측 상단의 복사를 누르면 html페이지를 다운 받아서 바로 실행해서 웹브라우저에서 바로 확인할 수 있어요
- 또는 게시하기를 클릭하에 웹에서 바로 확인도 가능해요

5. 실전 예시: 3분 만에 Claude로 웹사이트 만들기
- Claude 4.0 Sonnet을 이용하면, 단 3분 만에 멋진 웹사이트가 완성돼요!
- 실제 예시 링크:
6. Claude로 웹페이지 만들 때 실전 팁
- 문제가 생기면:
- 에러 메시지나 원하는 변경 사항을 Claude에게 그대로 입력하세요.
- “이 부분이 잘 안 돼요”, “버튼을 더 크게 해주세요” 등 구체적으로 요청하면 바로 수정해줍니다.
- 코드가 어려워 보여도 걱정 마세요!
- Claude가 직접 설명도 해주고, 원하는 대로 계속 수정해줍니다.
- 완성도 높이기:
- 이미지를 추가하거나, 폰트·색상·레이아웃 등 원하는 스타일을 구체적으로 요청하면 더욱 멋진 결과를 얻을 수 있어요.
7. 외부 참고 링크
8. 마무리 및 요약
Claude AI를 활용하면, 코딩 경험이 전혀 없어도 누구나 쉽고 빠르게 웹페이지를 만들 수 있어요.
계정 생성 → 아티팩트 기능 활성화 → 프롬프트로 요청 → 코드 확인 및 수정 → 무료 호스팅 배포
이 다섯 단계만 기억하면, 나만의 멋진 웹사이트를 단 몇 분 만에 완성할 수 있습니다.
궁금한 점이나 막히는 부분이 생기면 Claude에게 바로 질문하세요. AI가 든든한 조력자가 되어줄 거예요!
AI와 함께 만드는 맞춤 여행 플랜, 이렇게 시작하세요!
조회수: 37