이번 주차는 무료 도메인과 SSL 인증서에 대하여 배우고 적용해보는 시간입니다.
현재는 IP 주소를 통해 사이트에 접속하고 있지만, 전문적인 웹사이트를 운영하기 위해서는 도메인 이름 연결과 보안 강화를 위한 SSL 인증서 설정이 필요합니다.
이번 주차에서는 이 두 가지 중요한 요소를 설정하는 방법을 알아보겠습니다.
6주차 목차: 도메인 연결 및 SSL 인증서 설정
무료 도메인 사용 옵션
도메인 DNS 설정
Let’s Encrypt SSL 인증서 발급 및 HTTPS 활성화
Let’s Encrypt SSL 인증서 설정
1. 무료 도메인 사용 옵션
도메인은 웹사이트의 주소로, 일반적으로 연간 비용을 지불하고 구매해야 합니다. 하지만 무료로 도메인을 사용할 수 있는 방법도 있습니다.
1) Freenom 무료 도메인
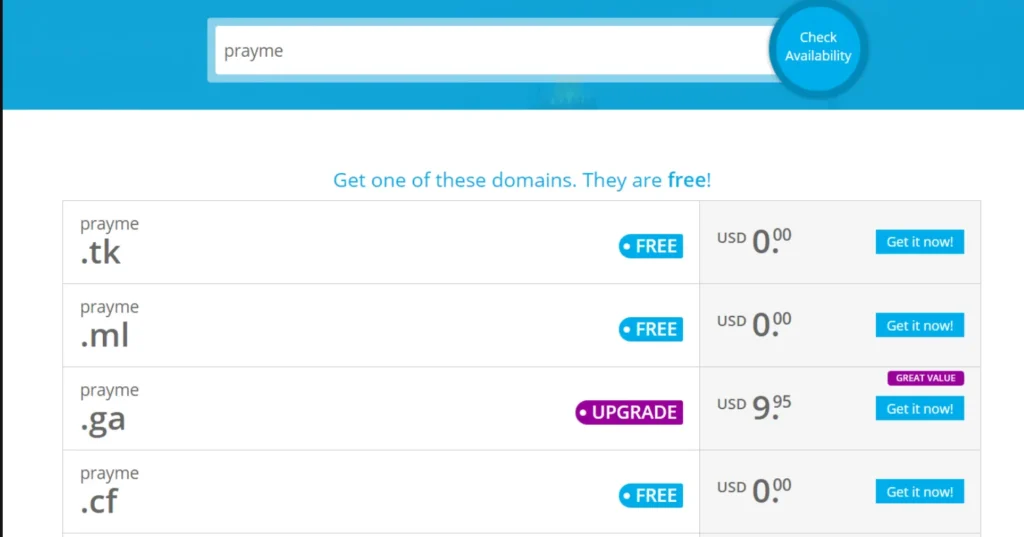
Freenom은 .tk, .ml, .ga, .cf, .gq와 같은 도메인 확장자를 무료로 제공합니다

-
Freenom 계정 생성:
-
Freenom 웹사이트에 접속하여 계정 생성
-
이메일 주소로 계정 인증
-
-
도메인 검색 및 등록:
-
원하는 도메인 이름 검색
-
사용 가능한 무료 도메인 확장자 중 선택
-
기간 선택 (최대 12개월 무료, 이후 2주전부터 갱신 가능)
-
도메인 등록 완료
-
주의 사항: Freenom 무료 도메인은 안정성이 다소 떨어질 수 있으며, 무료 기간 종료 후 자동 갱신이 되지 않을 수 있습니다. 갱신기간 종료 후 유료로 연장이 가능합니다.
중요한 프로젝트라면 유료 도메인 구매를 고려하는 것이 좋습니다.

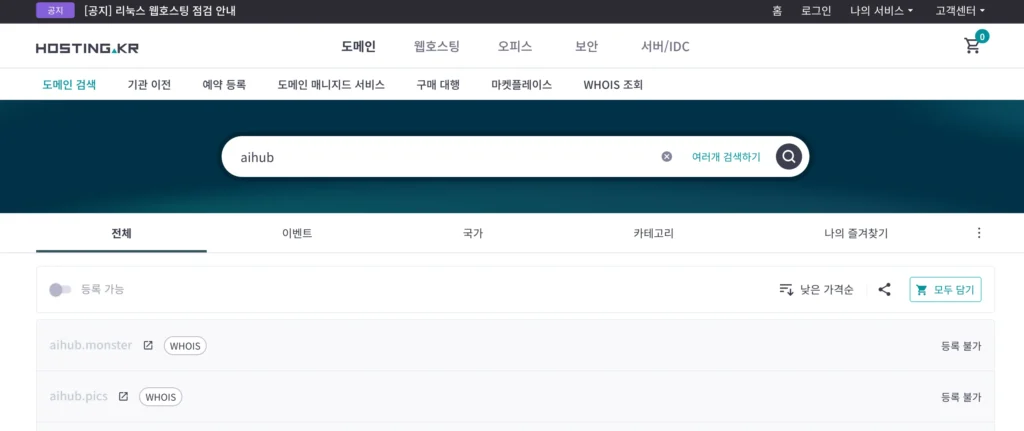
호스팅케이알 이나 후이즈 등 에서 도메인을 구입하는 것을 추천드립니다.
kr 기준 : 9800원 (1년 단위) 이니 유료 도메인이 편할 수 있습니다.
2) Cloudflare와 무료 서브도메인
이미 도메인을 가지고 있다면, 서브도메인을 생성하여 워드프레스 사이트에 연결할 수 있습니다.

-
Cloudflare 계정 및 도메인 설정:
-
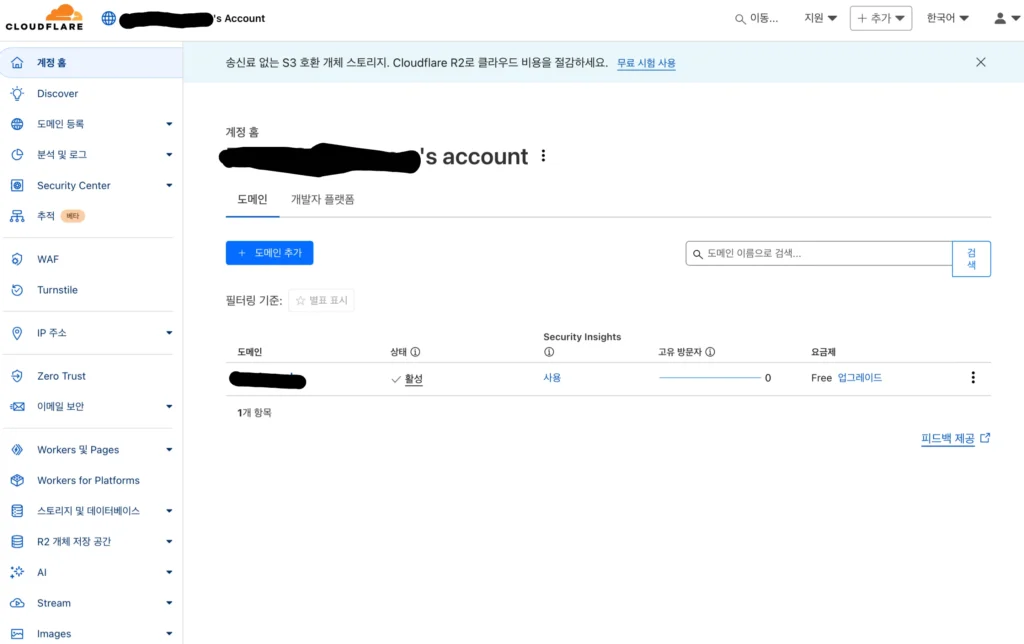
Cloudflare 웹사이트에서 계정 생성
-
기존 도메인 추가 및 DNS 설정
-
-
서브도메인 생성:
-
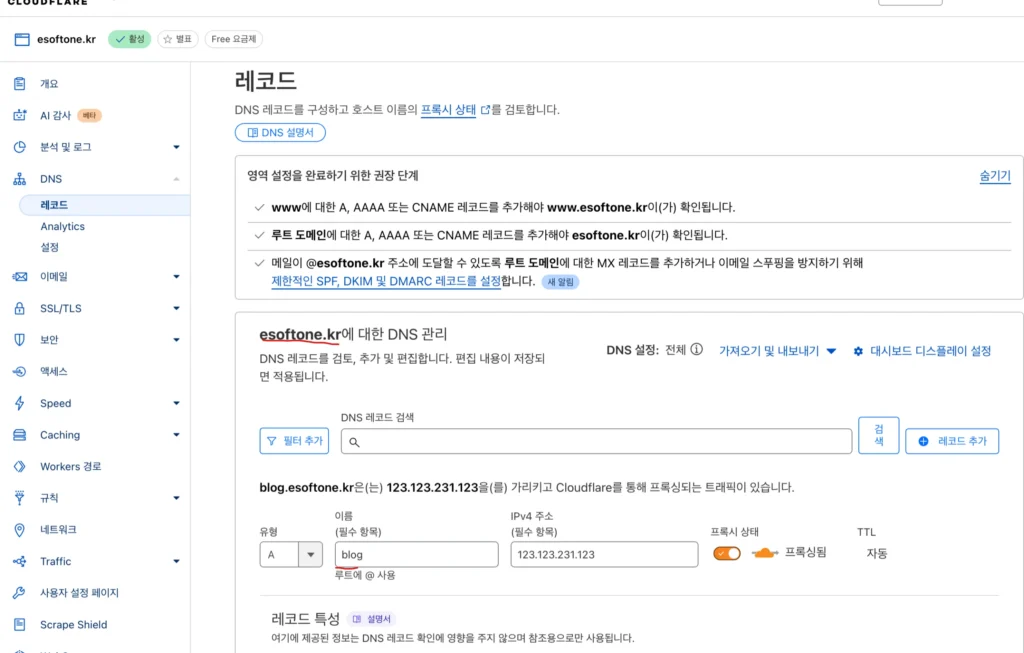
DNS 설정 페이지에서 새 레코드 추가
-
유형: A 레코드
-
이름: 원하는 서브도메인 (예: blog)
-
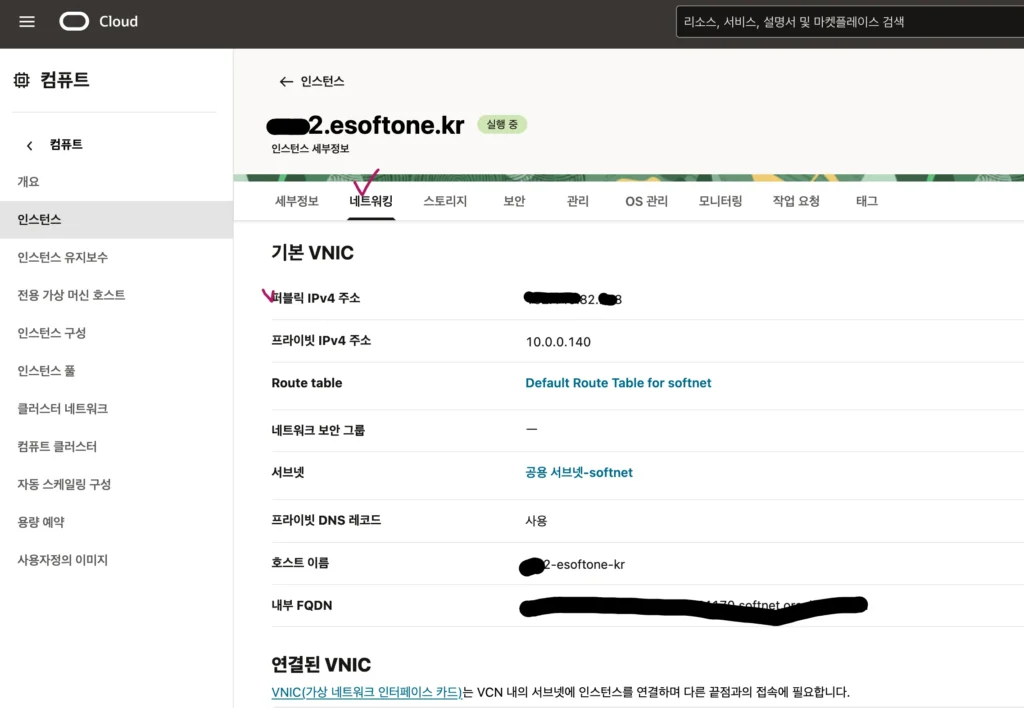
값: 오라클 클라우드 인스턴스 공개 IP 주소
-
저장
-

이렇게 하면 blog.yourdomain.com과 같은 형식의 서브도메인이 워드프레스 사이트로 연결됩니다.
ex) https://blog.bovoid.com , https://softone.tisotory.com
3) GitHub Student Developer Pack

학생이라면 GitHub Student Developer Pack을 통해 .me 도메인을 1년간 무료로 사용할 수 있습니다.
-
GitHub Education 페이지 방문
-
학생 인증 완료
-
Namecheap 혜택을 통해 .me 도메인 무료 등록
2. 도메인 DNS 설정
도메인을 등록한 후, 워드프레스 사이트로 연결하기 위한 DNS 설정이 필요합니다.

-
A 레코드 설정:
-
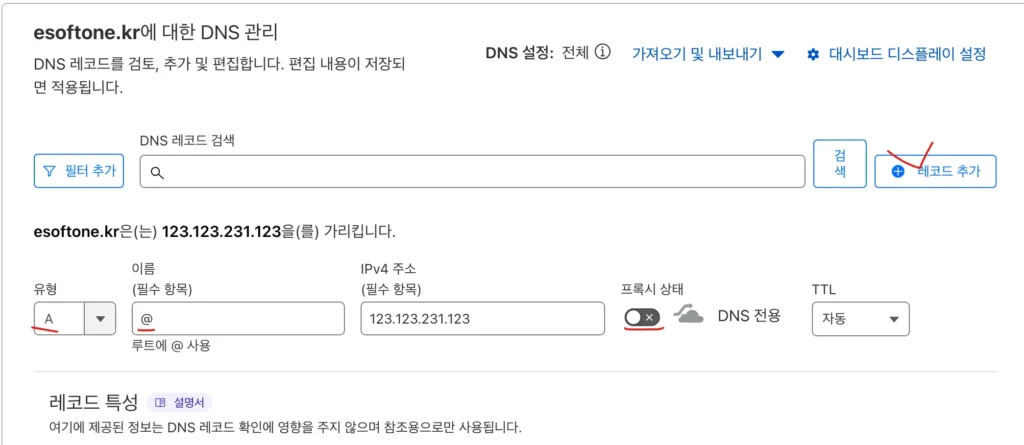
도메인 관리 페이지 접속 (만일 위에서 도메인 DNS를 CloudFlar로 했다면 아래 이미지 참고)
-
DNS 설정 또는 네임서버 관리 메뉴 선택

-
A 레코드 추가:
-
호스트: @ (루트 도메인) 또는 www
-
값/포인트: 오라클 클라우드 인스턴스 공개 IP 주소
-
TTL: 3600 (1시간) 또는 제공업체 기본값
-
-
-
CNAME 레코드 설정 (선택 사항):
-
루트 도메인과 www 서브도메인을 모두 사용하려면 CNAME 레코드 추가
-
호스트: www
-
값/포인트: 루트 도메인 (예: yourdomain.tk)
-
TTL: 3600 (1시간)
-
-
DNS 전파 대기:
-
DNS 변경사항이 전파되는 데 최대 24-48시간이 소요될 수 있음
-
nslookup yourdomain.com명령어로 DNS 설정 확인 가능
-
참고 : cloudflar dns 설정 시 거의 즉시 반영되어 확인 가능함
3. Nginx 도메인 설정
도메인이 서버 IP로 연결되면, Nginx 설정을 업데이트해야 합니다:
sudo nano /etc/nginx/sites-available/wordpress
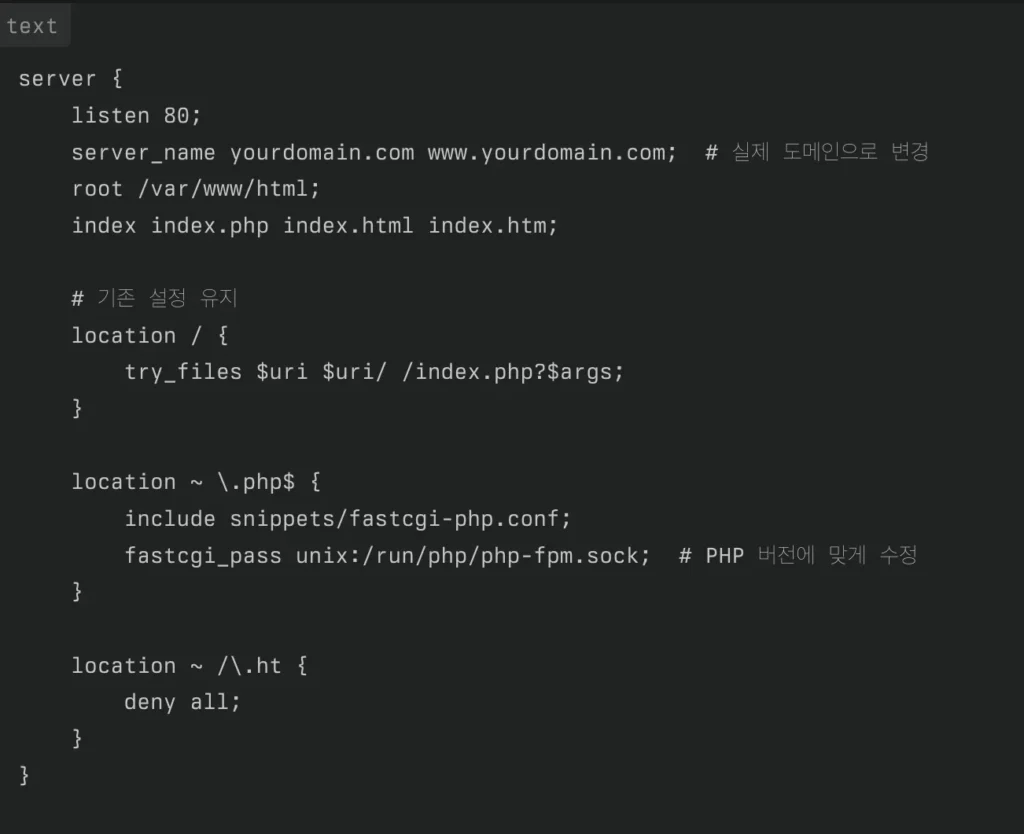
다음과 같이 수정합니다:
server {
listen 80;
server_name yourdomain.com www.yourdomain.com; # 실제 도메인으로 변경
root /var/www/html;
index index.php index.html index.htm;location / {
try_files $uri $uri/ /index.php?$args;
}
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/run/php/php-fpm.sock; # PHP 버전에 맞게 수정
}
deny all;
}
}
설정을 저장하고 Nginx를 재시작합니다.

sudo nginx -t # 설정 문법 검사
sudo systemctl restart nginx
4. Let’s Encrypt SSL 인증서 설정
HTTPS를 활성화하기 위해 Let’s Encrypt에서 무료 SSL 인증서를 발급받아 설치하겠습니다:
1. Certbot 설치
Certbot은 Let’s Encrypt 인증서를 쉽게 발급받고 관리할 수 있는 도구입니다:
sudo apt update
sudo apt install certbot python3-certbot-nginx -y
2. SSL 인증서 발급
Nginx 설정을 자동으로 업데이트하는 방식으로 인증서를 발급받습니다:
sudo certbot --nginx -d yourdomain.com -d www.yourdomain.com
실행 중 다음 정보를 입력해야 합니다:
-
이메일 주소: 인증서 만료 알림을 받을 주소
-
이용 약관 동의: ‘A’를 입력
-
이메일 공유 여부: 선택에 따라 ‘Y’ 또는 ‘N’
-
HTTPS 리디렉션 설정: ‘2’를 입력하여 모든 HTTP 트래픽을 HTTPS로 리디렉션
성공적으로 완료되면 Nginx 설정이 자동으로 업데이트되고, 인증서가 설치됩니다.
3. 인증서 자동 갱신 확인
Let’s Encrypt 인증서는 90일마다 갱신해야 합니다. Certbot은 자동 갱신 크론 작업을 추가합니다:
sudo systemctl status certbot.timer
갱신 시뮬레이션을 통해 제대로 작동하는지 확인할 수 있습니다:
5. 워드프레스 URL 설정 업데이트
도메인과 SSL 설정이 완료되면, 워드프레스 내부 설정도 업데이트해야 합니다.
도메인 변경시 주의가 필요함. 반드시 관리자 화면을 빠져나가지 말고 모든 설정을 완료하고 로그아웃 해야 함.
안그려면 로그인이 안될 수 있음.
1. 관리자 대시보드에서 설정
워드프레스 관리자 대시보드에 로그인하여 “설정 > 일반” 메뉴에서:
-
WordPress 주소(URL):
https://yourdomain.com -
사이트 주소(URL):
https://yourdomain.com -
저장 버튼 클릭
2. 데이터베이스 직접 수정 (대시보드 접근 불가 시)
7만일, 이미 위 주소 변경 후 로그아웃 등으로 접속이 어렵거나, URL 설정 변경 후 대시보드에 접근이 불가능한 경우, phpMyAdmin 또는 MySQL 명령줄을 통해 수정할 수 있습니다:
phpMyAdmin 사용 시:
-
phpMyAdmin에 로그인
-
wordpress_db 데이터베이스 선택
-
wp_options 테이블 선택
-
option_name이 ‘siteurl’과 ‘home’인 행을 찾아 option_value 수정
MySQL 명령줄 사용 시:
sudo mysql -u wordpress_user -p
USE wordpress_db;
UPDATE wp_options SET option_value = 'https://yourdomain.com' WHERE option_name = 'siteurl';
UPDATE wp_options SET option_value = 'https://yourdomain.com' WHERE option_name = 'home';
EXIT;
6. 워드프레스 내부 URL 업데이트
도메인을 변경하면 내부 링크와 이미지 경로도 업데이트해야 할 수 있습니다.
Better Search Replace 플러그인을 사용하면 쉽게 해결할 수 있습니다.

-
관리자 대시보드에서 “플러그인 > 새로 추가” 메뉴 선택
-
“Better Search Replace” 검색 및 설치, 활성화
-
“도구 > Better Search Replace” 메뉴 선택
-
검색 필드에 이전 URL(http://IP주소) 입력
-
대체 필드에 새 URL(https://yourdomain.com) 입력
-
필요한 테이블 선택 (모든 테이블 권장)
-
“실행” 버튼 클릭
7. 추가 보안 설정
SSL 인증서 설정 외에도 다음과 같은 추가 보안 조치를 고려할 수 있습니다:
1. HTTP 보안 헤더 설정
Nginx 설정에 보안 헤더를 추가합니다:
sudo nano /etc/nginx/sites-available/wordpress
server 블록 내에 다음 내용을 추가합니다:
# 보안 헤더 설정
add_header X-Content-Type-Options "nosniff" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-XSS-Protection "1; mode=block" always;
add_header Referrer-Policy "strict-origin-when-cross-origin" always;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
2. 워드프레스 보안 플러그인 설정
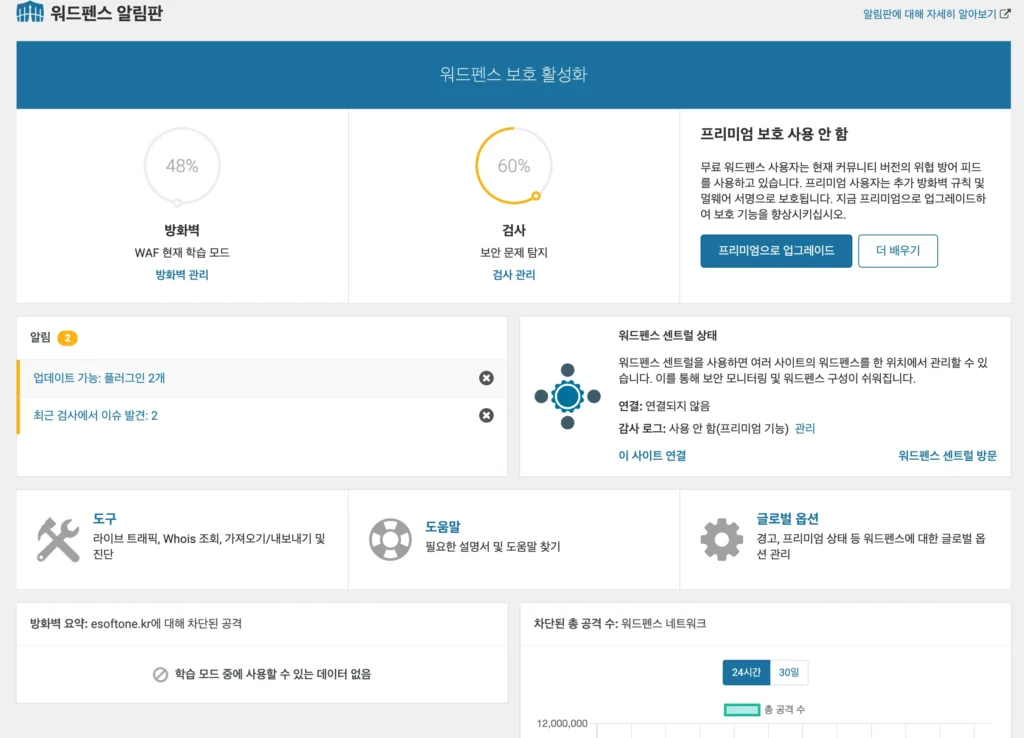
이전에 설치한 보안 플러그인(예: Wordfence Security)에서 다음 설정을 구성합니다.

-
방화벽 규칙 활성화
-
로그인 시도 제한
-
실시간 트래픽 모니터링
-
정기적인 보안 스캔 일정 설정
다음 주차 예고
이번 주차에서는 도메인 연결과 SSL 인증서 설정을 통해 전문적이고 안전한 워드프레스 웹사이트를 구성했습니다. 다음 주차에서는 사이트 성능 최적화 및 속도 개선 방법에 대해 알아보겠습니다.
워드프레스 1주차: 오라클 클라우드 Free Tier 소개 및 계정 생성
워드프레스 2주차: Compute 인스턴스 생성 및 환경 설정
워드프레스 3주차: 웹 서버 (Apache/Nginx) 및 PHP 설치
워드프레스 4주차: MySQL 데이터베이스 구축 및 연동
조회수: 0