오라클 클라우드 Free Tier의 제한된 리소스에서 최상의 성능을 내기 위해서는 워드프레스 최적화가 필수적입니다.
이번 주차에서는 사이트 속도를 개선하고 사용자 경험을 향상시키는 다양한 최적화 방법을 알아보겠습니다.
1. 워드프레스 캐싱 설정
캐싱은 동적 콘텐츠를 정적 HTML로 저장하여 서버 부하를 줄이고 페이지 로드 속도를 향상시키는 핵심 기술입니다.
1. 캐싱 플러그인 설치 및 구성
다음 중 하나의 캐싱 플러그인을 선택하여 설치합니다.

W3 Total Cache 설정:
-
플러그인 > 새로 추가 > “W3 Total Cache” 검색 및 설치
-
활성화 후 기본 설정:
-
페이지 캐시 활성화
-
데이터베이스 캐시 활성화
-
객체 캐시 활성화
-
브라우저 캐시 활성화
-
Gzip 압축 활성화
-
WP Super Cache 설정 (더 간단한 대안):
-
플러그인 > 새로 추가 > “WP Super Cache” 검색 및 설치
-
활성화 후 설정:
-
캐싱 활성화 (Caching On)
-
“Preload” 옵션 활성화
-
“Compress pages” 활성화
-
“Cache hits to this website for logged in users” 비활성화
-
2. PHP OPcache 설정
PHP 성능을 향상시키기 위해 OPcache를 구성합니다:

# PHP OPcache 설정 파일 열기
sudo nano /etc/php/8.1/fpm/conf.d/10-opcache.ini
다음 설정으로 수정:
opcache.enable=1
opcache.memory_consumption=128
opcache.interned_strings_buffer=8
opcache.max_accelerated_files=4000
opcache.revalidate_freq=60
opcache.fast_shutdown=1
opcache.enable_cli=1
PHP-FPM 재시작:
sudo systemctl restart php8.1-fpm
2. 이미지 최적화
이미지는 대부분의 웹사이트에서 가장 큰 페이지 크기를 차지하므로, 효과적인 최적화가 중요합니다.
1. 이미지 최적화 플러그인 설치
Smush 설정:
-
플러그인 > 새로 추가 > “Smush” 검색 및 설치
-
활성화 후 설정:
-
자동 압축 활성화
-
이미지 크기 조정 (Resize) 활성화
-
WebP 변환 활성화 (Pro 버전 또는 대안 플러그인 필요)
-
지연 로딩 (Lazy Load) 활성화
-
ShortPixel 설정 (대안):
-
플러그인 > 새로 추가 > “ShortPixel” 검색 및 설치
-
무료 API 키 등록 후 설정:
-
압축 유형 선택 (손실 없는 압축 권장)
-
썸네일 포함 활성화
-
WebP 생성 활성화
-
2. 이미지 업로드 전 최적화 습관
-
적절한 이미지 형식 사용:
-
사진: JPEG 또는 WebP
-
로고, 아이콘: PNG 또는 SVG
-
애니메이션: GIF보다 MP4 비디오 선호
-
-
이미지 크기 조정:
-
실제 표시 크기에 맞게 조정 (예: 600px 너비로 표시될 이미지는 2000px 너비로 업로드하지 않기)
-
레티나 디스플레이를 위해 필요한 경우 2배 크기까지만 유지
-
3. 데이터베이스 최적화
워드프레스 데이터베이스는 시간이 지남에 따라 불필요한 데이터가 누적되어 성능 저하를 일으킬 수 있습니다.
1. 데이터베이스 최적화 플러그인 설치

WP-Optimize 설정
-
플러그인 > 새로 추가 > “WP-Optimize” 검색 및 설치
-
활성화 후 설정:
-
데이터베이스 최적화 일정 설정 (주간 권장)
-
스팸 및 휴지통 댓글 삭제
-
게시물 리비전 정리 (최근 2-3개만 유지)
-
자동 저장 데이터 정리
-
트랜잭션 테이블 최적화
-
2. 데이터베이스 리비전 제한 설정
wp-config.php 파일에 다음 코드를 추가하여 게시물 리비전 수를 제한합니다:
define('WP_POST_REVISIONS', 3);
define('AUTOSAVE_INTERVAL', 300); // 5분마다 자동 저장
4. 고급 서버 최적화
오라클 클라우드 Free Tier의 제한된 리소스에서 최대 성능을 끌어내기 위한 서버 설정:
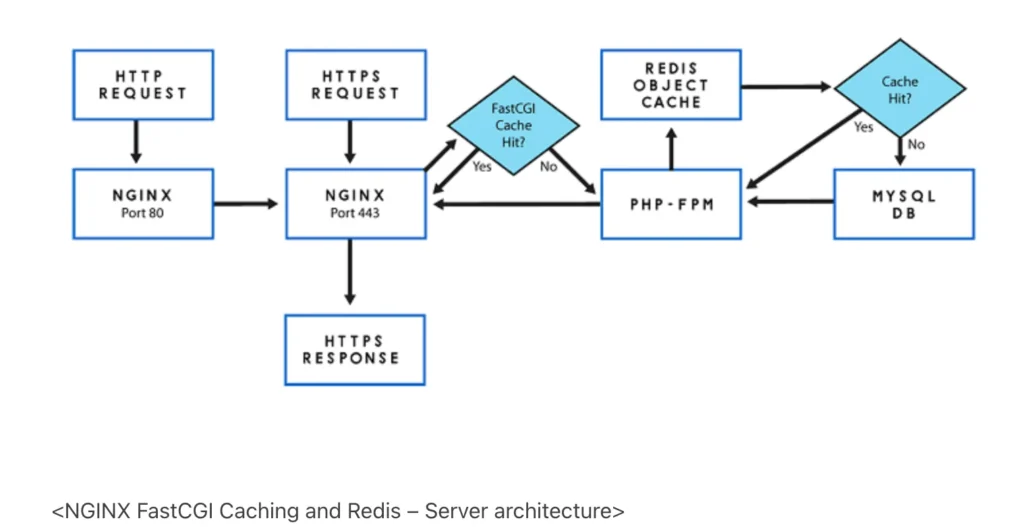
1. Nginx FastCGI 캐시 구성

Nginx에서 FastCGI 캐싱을 설정하여 PHP 처리 부하를 줄입니다:
# FastCGI 캐시 디렉토리 생성
sudo mkdir -p /var/cache/nginx/fastcgi_cachesudo chown www-data:www-data /var/cache/nginx/fastcgi_cache
Nginx 설정 파일 수정:
sudo nano /etc/nginx/nginx.conf
http 블록에 다음 설정 추가:
# FastCGI 캐시 설정
fastcgi_cache_path /var/cache/nginx/fastcgi_cache levels=1:2 keys_zone=WORDPRESS:100m inactive=60m;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
워드프레스 설정 파일 수정:
sudo nano /etc/nginx/sites-available/wordpress
server 블록 내에 다음 설정 추가:
# FastCGI 캐시 활성화
set $skip_cache 0;if ($request_uri ~* “/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml”) {
set $skip_cache 1;
}
if ($http_cookie ~* “comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in”) {
set $skip_cache 1;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php8.1-fpm.sock;
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 60m;
add_header X-FastCGI-Cache $upstream_cache_status;
}
설정을 저장하고 Nginx 재시작:
sudo nginx -t
sudo systemctl restart nginx
2. 브라우저 캐싱 최적화
Nginx 설정 파일에 브라우저 캐싱 규칙을 추가합니다:
sudo nano /etc/nginx/sites-available/wordpress
server 블록에 다음 설정 추가:
# 브라우저 캐싱 설정
location ~* \.(jpg|jpeg|png|gif|ico|css|js|pdf|svg|eot|ttf|woff|woff2)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
5. 콘텐츠 전송 네트워크(CDN) 설정
무료 CDN 서비스를 사용하여 전 세계 사용자에게 더 빠른 콘텐츠 전송이 가능합니다:
1. Cloudflare CDN 설정 (이전 주차에서 설정한 경우 추가 최적화)
-
Cloudflare 대시보드에서 “Speed” 탭으로 이동
-
“Optimization” 설정:
-
Auto Minify: HTML, CSS, JavaScript 모두 활성화
-
Brotli 압축 활성화
-
Rocket Loader 활성화 (JavaScript 로딩 최적화)
-
-
“Caching” 설정:
-
Browser Cache TTL: 1개월 이상 설정
-
Always Online 활성화
-
Caching Level: Standard
-
-
“Page Rules” 설정:
-
관리자 페이지 캐싱 제외: URL 패턴
example.com/wp-admin/*에 “Cache Level: Bypass” -
정적 콘텐츠 캐싱 강화: URL 패턴
example.com/*.css*와example.com/*.js*에 “Cache Level: Cache Everything” 및 “Edge Cache TTL: 1 month”
-
2. Jetpack CDN 설정 (무료 대안)
-
Jetpack 플러그인 설치 및 WordPress.com 계정 연결
-
Jetpack 설정 > 성능 탭으로 이동
-
“Site Accelerator” 활성화:
-
이미지 최적화 및 CDN 활성화
-
정적 파일(CSS, JS) CDN 활성화
-
6. 지연 로딩 구현
화면에 보이는 콘텐츠부터 우선 로드하여 초기 페이지 로드 속도를 개선합니다:
-
지연 로딩 플러그인 설치:
-
“WP Rocket” (유료) 또는 “a3 Lazy Load” (무료)
-
Smush 플러그인에 내장된 지연 로딩 기능 활용
-
-
지연 로딩 설정:
-
이미지 지연 로딩 활성화
-
iframe 및 비디오 지연 로딩 활성화
-
모바일 환경에서도 지연 로딩 활성화
-
7. 성능 모니터링 및 분석
최적화 효과를 측정하고 추가 개선 사항을 파악하기 위한 도구
-
Google PageSpeed Insights:
-
정기적으로 성능 분석 실행
-
모바일 및 데스크톱 최적화 점수 확인
-
제안된 개선 사항 적용
-
-
GTmetrix:
-
페이지 로드 시간 및 성능 등급 확인
-
Waterfall 차트를 통한 병목 구간 분석
-
정기적인 모니터링 설정
-
-
Query Monitor 플러그인:
-
워드프레스 내부 성능 분석
-
느린 데이터베이스 쿼리 식별
-
비효율적인 플러그인 및 함수 발견
-
이번 주차에서는 오라클 클라우드 Free Tier 환경에서 워드프레스 성능을 최대한 끌어올리는 다양한 최적화 방법을 알아보았습니다.
다음 주차에서는 장기적인 유지보수와 안정적인 운영을 위한 백업 및 보안 전략을 다루겠습니다.
워드프레스 1주차: 오라클 클라우드 Free Tier 소개 및 계정 생성
워드프레스 2주차: Compute 인스턴스 생성 및 환경 설정
워드프레스 3주차: 웹 서버 (Apache/Nginx) 및 PHP 설치
워드프레스 4주차: MySQL 데이터베이스 구축 및 연동
워드프레스 6주차: 무료 도메인 연결 및 SSL 인증서 설정
조회수: 0